
LAYOUT
Vzhled internetové stránky není pouze o textech a obrázcích. Je také o grafice, která dotváří celkový dojem ze stránky. Celkový grafický nákres webové stránky se odborně nazývá Layout a představuje především vzhled stránky - ne tedy nutně to, co na stránce bude (i když to spolu mnohdy souvisí).
České termíny popisují Layout jako Rozvržení internetových stránek. Mnozí tvůrci webdesigneři doporučují přemýšlet od rozvržení již v počátku tvorby webu - někteří zase doporučují věnovat se Rozvržení až nakonec. Přikláním se k druhé variantě.
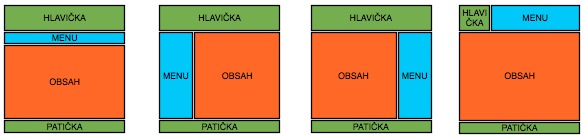
Každá stránka se skládá z mnoha částí, kterým budeme říkat prvky:
- hlavička - obsahuje nejčastěji logo a název stránky
- menu - nabízí odkazy na další stránky
- obsah - obsahuje hlavní obsah stránky
- zápatí - obsahuje doplňující údaje k autorovi a stránce

Zvolíme si vhodný typ a jdeme na to - vybírám první.
První otázkou asi bude, jak široká má být vaše stránka. Některé stránky jsou celoobrazové - např. google. Některé jsou pevně nastavené na nějakou šířku - např. seznam.
Pro naše účely si nastavíme šířku na hodnotu 830px. Px je jednotka pixelu - obrazového bodu. Hlavní plocha, která se následně rozdělí podle schématu, bude tedy široká 830px. Tuto skutečnost, stejně jako nastavení šíře a jiné formátování provedu v tagu <style></style>, který je umístěn v hlavičce struktury HTML kódu.
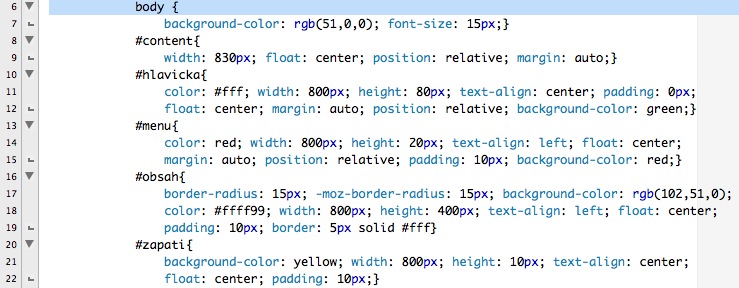
K rozdělení formátování jednotlivých prvků jsem použil značky, které jsou znázorněny znakem “#”. Tento znak říká, že se jedná o značku formátování. Formátování pak chápejme jako balík (souhrn) různých nastavení - nastavení umístění a barvy textu, rozměrů jednotlivého prvku aj. K formátování používám příkazy jazyka css (width, background-color, hight aj.) Uvádím kompletní kód pro formátování jednotlivých prvků, který je umístěn v hlavičce html kódu.
Přináším nyní výklad jednotlivých tagů a příkazů:
body - formátování pro tag <body> - za složenou závorkou jsou uvedené css příkazy. Jejich význam viz níže.
#content - formátování pro plochu stránky. Na ploše se nacházejí prvky: hlavička, menu, obsah a zápatí.
#hlavicka - formátování pro prvek hlavičku
#obsah - formátování pro prvek obsah stránky
#zapati - formátování pro prvek zápatí.
CSS PŘÍKAZY:
background-color - barva pozadí
border - formát obrysu prvku
border-radius - nastavení zakřivení rohu
color - nastavení barvy písma
float - zarovnání celého prvku
font-size - velikost písma
height - výška prvku
margin - nastavení rozestupu prvku od okraje okna prohlížeče
padding - odsazení obsahu od okraje obrysu
position - umístění prvku v závislosti na další prvky
text-align - zarovnání písma
width - nastavení šířky prvku
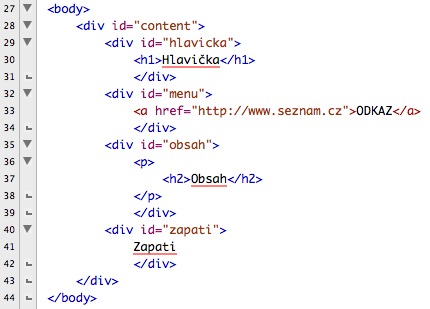
Pak se pokračuje zápisem kódu v tagu <body></body>. Zde uvádím nový tag <div></div> - tento tag můžeme chápat jako prvek. Aby věděl prohlížeč, o jaký prvek se zrovna jedná, musíme ho označkovat - k tomu požíváme označení parametru id=“”:![]()
Do uvozovek pak napíšeme název prvku.
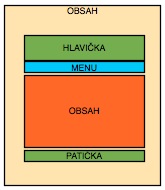
Jak řadit prvky? Nastíním v následujícím obrázku:
Nejdůležitější a základní prvek se jmenuje #content. V něm se pak nacházejí ostatní prvky, které jsem nastínil výše. Proto vypadá kód následovně:
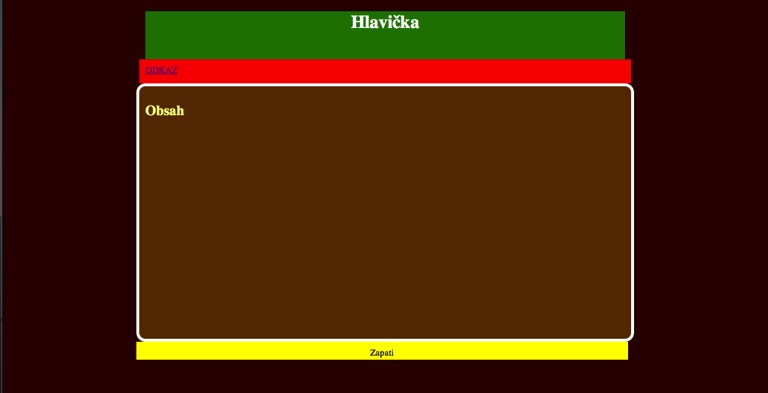
Výsledek kódu vypadá následovně:
Ať tomu chápeme nebo ne, je možné se pokusit o jednu záležitost - změnit obsah této stránky a následně se pokusit o změny formátování jednotlivých prvků.
Změnu obsahu provedeme tak, že vymažeme slova, která se na stránce v jednotlivých prvcích zobrazuje a nahradíme je svým textem.
Formátování pak provedeme změnou nastavejí jednotlivých css kódů v horní části html kódu. Např. namísto backgroung-color: red; napíšeme background-color: blue; a tím změníme barvu pozadí prvku ze zelené na modrou.
Webdesign je zajímavá a tvořivá práce, která vyžaduje několik dovedností. Jednou z nich je znalost a použití html a css kódu. Pak je to schopnost tvořit a vymýšlet postupy. Zkoušejte a hledejte své cesty - je jich mnoho.
Fandím vám a přeji, ať tato kapitola alespoň trochu přiblíží vaše první kroky na internetu.