
OBRÁZEK JAKO ODKAZ
Začneme rovnou složitým kódem:<A><IMG></A>
Je to zjednodušený zápis odkazu. O odkazech jsme se již učili v minulé kapitole, ale to jsme přiřazovali odkaz na libovolnou stránku k textu. Dnešní úkol zní, připřadit odkaz k obrázku - jinak řečeno, kliknutím na obrázek se dostaneme na jinou stránku.
Pro odkazy je určen tag A - je párový, proto se vyskytuje v této podobě?
<A></A>
Za normálních okolností se mezi tagy vkládá text, který pak slouží jako odkaz na nějakou stránku. Adresa stránky se pak zapisuje do parametr HREF prvního tagu A:
<A HREF=“adresa stránky (http://www.stranka.com)”>ODKAZ</A>
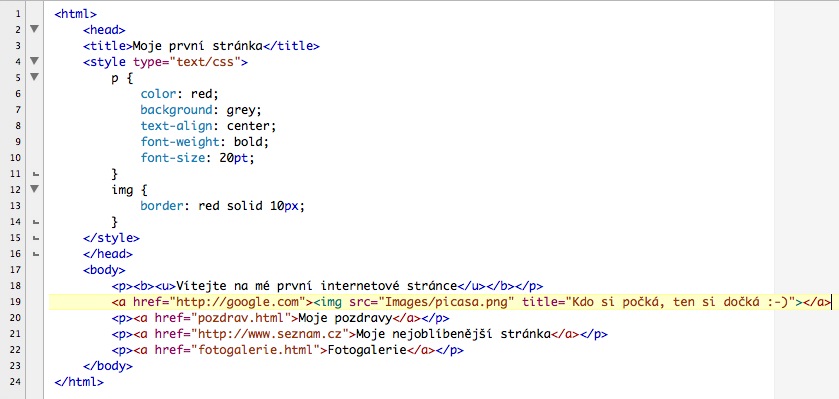
A nyní se vracíme k prvnímu kódu, ve kterém jsem namísto textu vložil tag IMG - to je tag pro vložení obrázku. Nyní je již vše prozrazeno a my si to vyzkoušíme na naší internetové stránce. V souboru index.html upravíme obsah podle následujícího:

V 19. řádku jsem upravil kód podle teorie, kterou jsme se naučili v úvodu této kategorie. Tag IMG (pro obrázek) jsem ponechal i s parametrem src a title, tekže bude fungovat i vyskakování bubliny s textem. Co jsem přidal je tag A. Jako odkaz tedy nebude sloužit text, ale obrázek. Pod sebou tak vidíte a můžete porovnat dva typy odkazů - textový a obrázkový. V 19. řádku se nachází obrázkový a ve 20. - 22. řádku textový odkaz.
Nyní soubor uložíme a ověříme platnost v prohlížeči.

Můžete si nyní vyzkoušet zápis odkazu do jíného obrázku. Dodržte ale následující postup:
- obrázek je nutné uložit na FTP server do složky Images
- na stránce, kde má být odkaz uveden, vkládáme obrázek pomocí tagu IMG (s uvedením adresy obrázku parametrem SRC)
- aby odkaz fungoval, je nutné tento tag doplnít z obou stran párovým odkazovým tagem A (s uvedením adresy parametrem HREF