
CSS
Kaskádové styly - jak se říká zkratce CSS - je další programovací jazyk, kterým určujeme, jak se prvky internetové stránky (text, obrázky aj.) budou zobrazovat. Něco dovede samotný jazyk HTML ale nelze pomocí něj např. nastavit druh čáry v podtržení nebo rámeček kolem fotky.
CSS se používá v kombinaci s HTML zcela přirozeně. Existují v celku tři způsoby, jek CSS programovat. V řádku, v hlavičce nebo v externím souboru. Není zde prostor pro vysvětlení poslední možnosti, programovat CSS v externím souboru, řádkové programování je zase neuniverzální. Proto se zaměříme na programování CSS v hlavičce. Hlavička se nachází ve schématu html stránky na jejím začátku. Do hlavičky <head></head> jsme již vkládali tag <title>, kterým se určuje název vaší stránky v záložce prohlížeče. Připomeňme si to na následujícím obrázku:

Uvnitř párového tagu <head></head> se vyskytuje párový tag <title></title>. Kromě toho tam nyní vložíme další tag, který také zapíšeme do souboru index.html podle následujícího vzoru:
Vložili jsme <style type=“text/css”></style>. Tag STYLE má vlastní parametr TYPE, ve kterém musíme napsat hodnotu v podobě text/css. Mezi tagy STYLE píšeme jednotlivé formáty. Každému tagu v BODY zde nastavíme jeho vlastnosti. Vyzkoušíme si to na nastavení odstavce. Nejprve upravíme soubor index.html podle následujícího obrázku. Uděláme nejprve to, že vymažeme všechny styly z jednotlivých odstavců (tagů P) a připíšeme do hlavičky HEAD tag STYLE.
Nyní do tagu STYLE přidáme formát pro odstavce. Pozor na to, jak se formáty píší.
Nyní si rozebereme všechny důležité kroky css stalování podle řádků:
4. řádek![]()
Zahajujeme zápis css stylů. Píšeme tag STYLE a parametr TYPE.
5. řádek![]()
Hodnoty formátů css jazyka se zapisují v této podobě. Nejprve napíšeme příslušný tag, který chceme naformátovat, ovšem u css je to bez šipkových závorek. Za názvem tagu je mezera a následuje divná závorka, říká se jí složená. Pak se klikne na ENTER a jdeme na další řádek.
6. řádek![]()
Teprve na tomto místě zapíšeme hodnoty formátování odstavcového tagu P. První hodnota bude pro barvu textu - jmenuje se color a my jsme se s ní seznámili v minulé kapitole. Zapíšeme termín color, pak dvojtečku, pak mezeru, pak hodnotu red a nakonec STŘEDNÍK. Ten je nutný, ale opravdu nutný.
7. řádek![]()
Novou hodnotu zapíšeme do sedmého řádku ve stejném tvaru jako předešlou hodnotu, ale tentokráte měníme vlastnost na background - tím nastavíme barvu pozadí.
8. řádek![]()
Nastavení hodnot pro odstavcový tag P ukončíme zapsáním konečné složené závorky.
9. řádek![]()
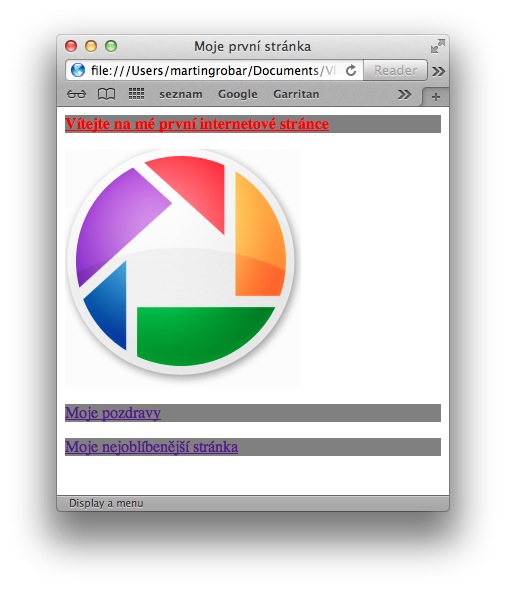
A nyní stačí již jen ukončit stylování css a soubor uložit. Pak jej otevřeme v prohlížeči a zjistíme, že všechny odstavce jsou nastaveny jednotným formátem. Pozadí odstavců by měli být šedé a písmo červené, tak se na to pojďme podívat.
Ouha: písmo v posledních dvou odstavcích nejsou červené. To ale proto, že to není standardní text ale jen odkaz.
Pro odstavce nyní přidáme další hodnoty podle následujícího vzoru:
Přidali jsme do 8. řádku novou hodnotu TEXT-ALIGN, ta nám zarovná všechny texty odstavce doprostřed. Do 9. řádku hodnotu TEXT-WEIGHT, která nastavuje tučnost písma. A do 10. řádku jsem zapsal hodnotu FONT-SIZE, která nastaví velikost písma. Soubor uložte a pojďme to zkontrolovat v prohlížeči znovunačtením:
Písmo se skutečně zarovnalo doprostřed, stalo se tučným a zvětšilo se na hodnotu 20.
Nyní se podíváme na nastavení obrázku. Přepíšeme soubor index.html podle následujícího vzoru:
Do 12. řádku jsem připsal formát pro tag IMG. V něm jsem nastavil hodnotu pro BORDER ve tvaru red solid 10px. RED znamená, že linka kolem obrázku bude červená. SOLID znamená, že linka bude souvislá (např dashed vykreslí linku čárkovaně). 10px nastavuje šířku čáry. Pojďme se podívat do prohlížeče:
Tak to by bylo o CSS. Je toho mnohem více, takže studujte a studujte třeba na internetu. Do vyhledávače skuste napsat heslo “jak psát web”.