
BARVY
Už dovedeme umístit na naši novou internetovou stránku text, obrázek a také odkaz, ale stále je to takové bílé a nezáživné. Nic proti minimalismu (např. Google je minimalistická stránka, která nepřekypuje bohatou grafikou, ale za to to šlape a ryhle se načítá), ale trochu barev by neškodilo, ne?
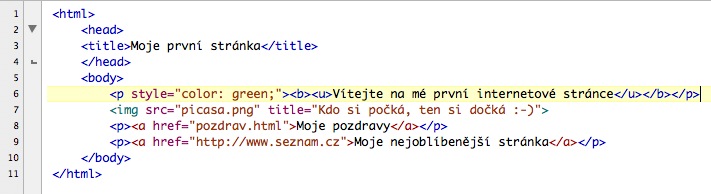
Barvit se dá spoustu věcí a záleží jen na vás, jaké kombinace a jaké prvky budete barvit. Otevřeme si první soubor index.html a upravíme jeho obsah podle následujcího příkladu:

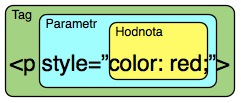
Již z minulé lekce víme, že tag P je párový a také víme o parametrech, že je mají skoro všechny tagy. Také tag P má svůj parametr, který se jmenuje STYLE. Tento parametr se zaměřuje na všechná podstatná formánování, jako je např. barva textu. Na tomto místě se naučíme další termín: HODNOTA. Je to další vlastnost parametru. Pokud tagy obsahují parametry, pak parametry obsahují jednotlivé hodnoty. Není to složité, ale je to obtížně vysvětlitelné. Možná nám pomůže následující obrázek.
Představte si dětskou hračku, se kterou si hráli snad všechny generace - ruské bábušky. Jedná se o postavičky, které jsou duté a dají se rozložit na polovinu. Když otevřu největší postavičku, najdu v ní další a když otevřu také tuto, naleznu v ní další a tak pokračuju až k nejmenší postavičce. Podobně je tomu také s jazykem HTML. Pokud chci vložit na stránku odstavec, použiji tag P, pokud chci ale určit, aby text tohoto odstavce byl zvýrazněn jinou barvou, musím použít parametr STYLE a v něm nastavit barvu textu v podobě hodnotu COLOR. Parametr Style obsahuje více hodnot a dnes se seznámíme ještě s dalším.
Pokud jste to stále ještě nepochopili, tak si to přečtěte ještě jednou a pomalu, nebo jděte dál a třeba to ještě příjde :-)
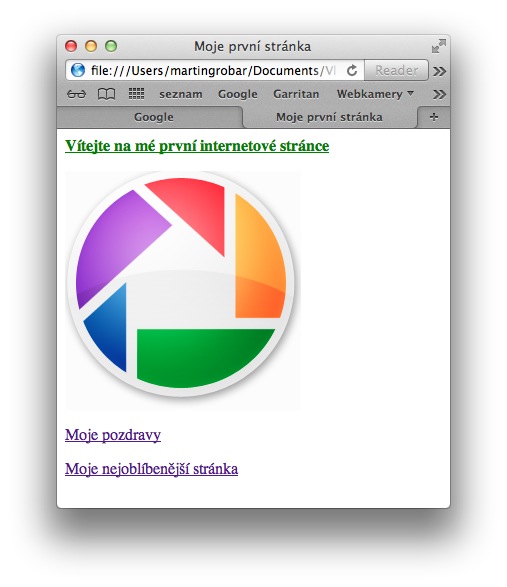
Soubor index.html si nyní uložte a otevřete v prohlížeči. Měli byste vidět následující:
První věta je zelená. To je díky tomu, že tato věta je umístěna do prvního odstavce, kterému jsem přiřadil styl s hodnotou color: green. Jak experimentovat. Jednoduše - vymažte v hodnotě color anglické slovo green a nahraďte ho za jiné slovo, třeba yellow, blue, purple, pink aj. Jde o anglické názvy základních barev. Tento způsob je velmi omezující, ale alespoň se naučíte poznávat barvy anglicky. Nyní chvíli experimentujte a já se zatím připravím na změnu barvy pozadí stránky.
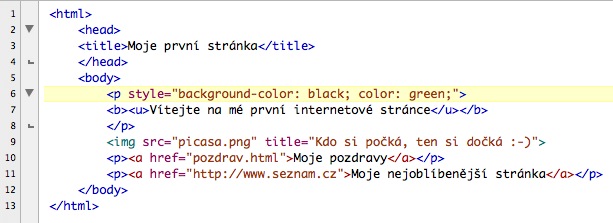
K tomu slouží hodnota parametru STYLE, která se jmenuje BACKGROUND-COLOR:. Tato hodnota nastavuje barvu pozadí. Upravme nyní soubor index.html podle tohto obrázku:
V šestém řádku jsem do parametru STYLE vložil dvě hodnoty: background-color a color. První se nastavuje barva pozadí a druhou barva textu. Barvu pozadí jsem nastavil na černou a barvu textu na zelenou. Pojďme se nyní podívat do prohlížeče, jak to funguje:
A skutečně, funguje to podle očekávání. Slíbil jsem ale, že se naučíme vytvářet barvu pozadí celé naší stránky a ne pouze prvního odstavce. Postup, jak na to, je zcela jednoduchý. Přepíšeme soubor index.html podle následujícího obrázku. Všimněte si zvláště tagu BODY:
Nyní provedeme znovunačtení stránky v prohlížeči a pokud jsme dobře psali, uvidíme následující:
Bílá barva stránky se změnila na šedou (grey). Tímto způsobem můžete nyní formátovat barvu textu i barvu pozadí jednotlivých prvků stránky - ať je to odstavec nebo celé tělo stránky.
Vyzkoušejte si např následující formátování:
Hodně štěstí.