OBRÁZKY
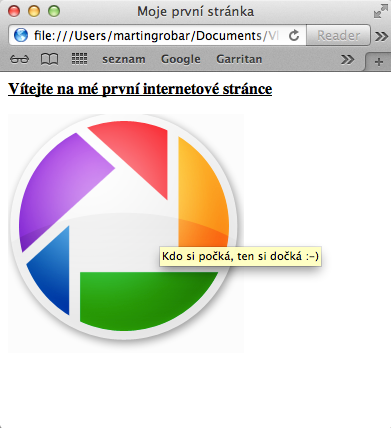
A dostali jsme se k oblíbenému obsahu většiny internetových stránek - k obrázkům. Naučíme se v této lekci, jak se obrázky vkládají do internetové stránky a seznámíme se s novým termínem: parametr. Vytvoříme nyní takto vypadající internetovou stránku:

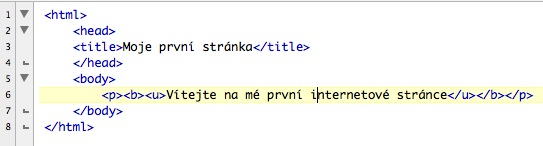
Opět k tomu budeme potřebovat dva programy: PsPad a libovolný internetový prohlížeč. V programu PsPad otevřeme soubor index.html, který již dokonale známe a nejprve upravíme nadpis naší stránky. Úkol zní tak, aby celý nadpis byl formátován tučně i podtrženě. Provedeme to úpravou souboru podle následujícího příkladu:
Všimneme si u šestého řádku, že je věta “Vítejte na mé ....” ohraničena několika tagy. Zde si připomeneme pravidlo, že je možné skládat vedle sebe tolik tagů, kolik je potřeba. Je však nutné, aby byly párové tagy také ukončeny a to vidíme na druhé straně věty. Pokud napíšeme tagy v pořadí PBU, pak je ukončíme v opačném pořadí /U/B/P.
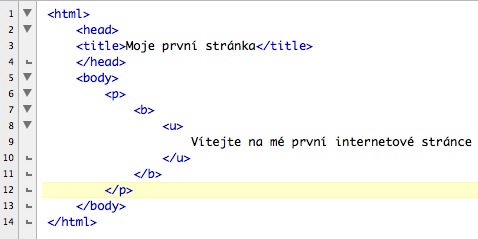
Tento soubor uložíme a otevřeme v prohlížeči. Vidíme nadpis formátovaný tučně a podtrženě. Nyní upravíme soubor podle následujícího příkladu:
Opět uložíme a otevřeme v prohlížeči. Co se změnilo? Nic :-) To proto, že umístění tagů a textů nemá na zobrazení v prohlížeči žádný vliv. Používejte jakové rozmístění, které vám práci zjednoduší a pište tagy tak, abyste se v nich následně také vyznali. V dalších lekcích budu použítat zhuštěné psaní tagů, podle vzoru předešlého obrázku.
Nyní se ale dostáváke ke kýženému cíli - vložit obrázek. Aby nám to všechno klapalo, tak v první lekci s obrázkem budeme všichni pracovat se společným obrázkem, který si nyní prosím uložte do stejné složky, ve které máte uložen soubor index.html. Je nezbytně nutné, aby byl obrázek uložen ve stejné složce. Pokud tomu tak nebude, obrázek se nenačte do prohlížeče a nezobrazí se. V tuto chvíli tak doporučuji, abyste si vytvořili nějakou novou složku a tam vkládali všechny soubory které se vaší internetové stránky týkají. Složku si pojmenujte třeba Pokusy a vložte do ní obrázek i souboru index.html.
Stáhněte si obrázek!!
A nyní upravte soubor index.html podle následujícího příkladu:
Soubor uložte, ale NEOTEVÍREJTE jej v prohlížeči. Chtěl bych vás totiž naučit jeden trik se kterým nemusíte otevírat soubor index.html v prohlížeči pokaždé, když v něm provedete nějakou změnu. Přejděte nyní do internetového prohlížeče, kde jsme již před chvílí otevírali soubor index.html a měli bychom jej mít tedy otevřený. Stále tam ale chybí obrázek. Nyní zmáčkněte klávesovou zkratku CTRL+R, což provede znovuotevření (znovunačtení) souboru index.html. Mělo by se zobrazit toto:
Pokud tomu tak je, splnili jste několik podmínek:
- obrázek je umístěn ve stejné složce, ve které je umístěn soubor index.html
- v souboru index.html jste napsali ve správném znění tag <img src=“NAME”>
- a namísto NAME jste správně napsali název obrázku včetně jeho přípony, v našem případě picasa.png

Obrázek otazníčku značí chybu. A chybou může být špatné umístění souboru obrázku, špatně uvedený tag a nebo špatně uveden název obrázku. Případně může být chyb i více. Kde mám chybu já:

Správná odpověď je, že jsem nenapsal správně tag IMG - chybí mi před názvem obrázku první uvozovky, a také jsem špatně napsal jméno obrázku - v koncovce mám chybu, z png mi vypadlo písmenko n. Když to opravím, je všechno opět v pořádku.
Poslední věc, kterou si musíme říci je cizí slovo PARAMETR. Mnoho tagů umožňuje nastavit jednotlivé vlastnosti - je má internetový prohlížeč chápat. Parametry se píšou za název tagu do stejných šipkových závorek. Uvedu příklad na tagu IMG.:
V sedmém řádku máme tag img, ale všimněte si, že tag není okamžitě ukončen šipkovou závorkou ale za mezerou se oběvuje červeně zvýrazněný text src=“” a právě toto je parametr. Parametry se skládají z nějakého textového příkazu (v našem případě je to text SRC), za kterým musí být bez mezery znaménko “rovná se” se dvěma uvozovkami. Mezi uvozovky se píše nastavení příslušného atibutu. SRC je parametr, kterým nastavujeme adresu obrázkového souboru. Proto jsme to uvozovek tohoto parametru napsali název obrázku.
Tag img má mnoho dalších parametrů. Upravme nyní sedmý řádek podle následujícího příkladu:
Soubor uložte a v prohlížeči znovunačtěte obsah pomocí klávesové zkratky CTRL+R. Co se změnilo? Zdánlivě nic. Vyzkoušejte ale přemístit kurzor na obrázek a chvíli vyčkejte. Objeví se bublina s textem, který jste napsali dovnitř parametru TITLE. Takto můžete skrývat různé zprávy a vytvářet depeše - do bubliny obrázků.

A ještě opakování: