ZÁKLADNÍ FORMÁTOVÁNÍ TEXTU
Co jsme se již naučili?- HTML slouží pro umísťování různých prvků internetové stránky v prohlížeči.
- Používá k tomu speciální příkazy, které nazýváme tagy a řekli jsme si, že tyto tagy jsou většinou v párech.
- Seznámili jsme se s odstavcovým tagem <p>.
- Představili jsme si zalamovací tag </br>, který jako první není párový.
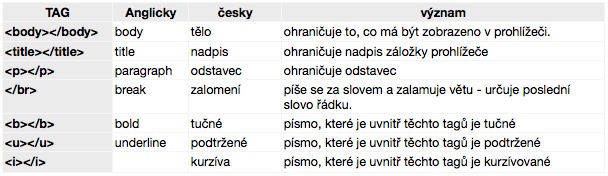
Mezi základní formátování považuji tučné, podtržené a kurzívované písmo. Možná již tušíte, že postup při formátování textu bude podobný předchozím postupům, tedy že slovo, které chceme formátovat musíme ohraničit příslušnými tagem.
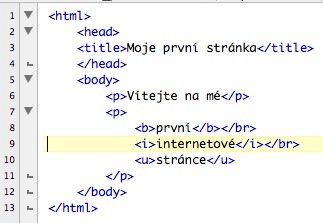
Otevřeme si nyní soubor, se kterým jsme minulé lekce pracovali: index.html. V tomto souboru provedeme malé změny podle následujícího obrázku:

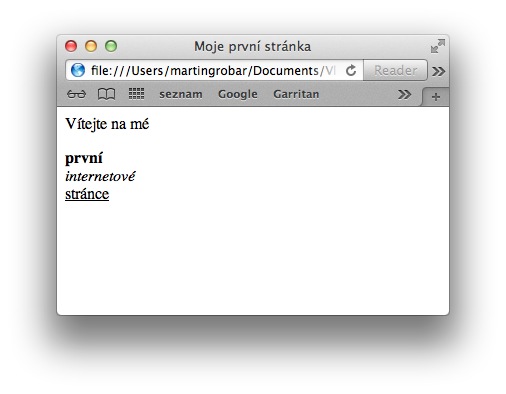
Soubor uložíme a v internetovém prohlížečí jej otevřeme. Zobrazí se následující:
Co se stalo?
Budu nyní popisovat řádek od řádku co příslušné tagy dělají a vy pozorně sledujte a zpozorněte když budu mluvit o formátování textu:
Řádek 6: Zde jsem větu “Vítejte na mé” ohraničil párovým tagem <p> </p>. Tyto tagy slouží pro vytvoření odstavce. Proto se nám za touto větou zobrazí větší odsazení (mezera mezi řádky).![]()
Řádek 7: Začal jsem psát druhý odstavec, protože jsem použil tag <p>. Dokud nenapíšu druhý tag </p> budu stále psát druhý odstavec.![]()
Řádek 8: Slovo “první” jsem nejprve ohraničil párovým tagem <b></b> což mi toto slovo naformátuje tučně. Také jsem na závěr vložil zalomení </b>, a proto bude toto slovo v v řádku poslední. neukončuje se tím ale odstavec a tak další slovo bude sice na novém řádku ale bez odsazení.![]()
Řádek 9: Slovo “internetové” jsem ohraničil tagem <i> a </i>. Tento párový tag formátuje text jako kurzívu - šikmé. Navíc jsem opět přidal další zalomení </br>.![]()
Řádek 10: Zde jsem se pustil do slova “internetové” které jsem v tomto případě ohraničil tagem <u> a </u>. Tento tag formátuje text jako podtržený.![]()
Řádek 11: Poslední řádek, na který se nyní zaměříme je 11. Obsahuje pouze jeden tag </p> který nám vytvoří ukončení druhého odsatavce. Každý odstavec by měl být ukončen, stejně tak i jakýkoli párový tag musí mít uvedené oba tagy: první i poslední (s lomítkem). Pouze nepárové tagy mohou být uvedeny samostatně.![]()
Kdybychom tedy shrnuli vše, co jsme si řekli, mohli bychom říci jednu větu:
Tagy pro formátování jsou párové: B - tučné, U - podtržené a I - kurzívované.