
ODSTAVEC A ZALOMENÍ ODSTAVCE
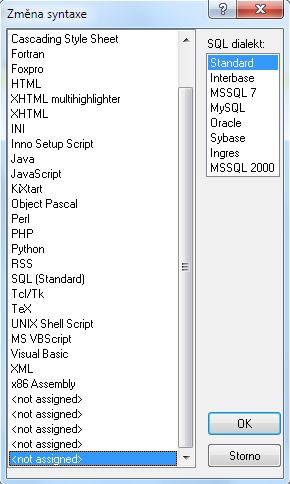
Před tím, než se podíváme na problematiku vytváření odstavců a jejich zalamování, naučíme se nejprve upravit program PsPad tak, aby nám zobrazovat tagy barevně a my se tak mohli jednoduše orientovat.Otevřeme si soubor, který jsme minule ukládali pod názvem index.html. Po jeho otevření zvolíme z menu příkaz Formát/... Tím se otevře následující okno, ve kterém označíme ze seznamu programovacích jazyků (alespoň se můžete podívat, kolik počítačových jazyků dnes existuje) HTML multilighter.

Když potvrdíme kliknutím na tlačítko OK, budou se všechny tagy zobrazovat barevně a ostatní texty černě.

Tímto jsme si nastavili program, aby nám pomáhal při odlišování tagů a obyčejného textu. Připoměňme si také z minulé lekce, že programovací jazyk HTML slouží pro umísťování různých prvků internetové stránky v prohlížeči. Naučili jsme se, že k tomu používá speciální příkazy, které nazýváme jako tagy a řekli jsme si, že tyto tagy jsou většinou v párech. Tyto páry příkazů tvoří mantinely ve kterých se objevují jednotlivé prvky stránky. Minule jsme začali psát text a nyní v tom budeme pokračovat.
Když píšeme písmena, spojujeme je do slov, která od sebe oddělujeme mezerníkem. Slova pak spojujeme do vět, která mají také svá pravidla psaní na počítači (začíjaní velkým písmenem a končí tečkou a mezerníkem). No a konečně se dostáváme k tomu, že věty spojujeme podle významu obsahu textu do ODSTAVCŮ. Odstavce pak od sebe oddělujeme pomocí klávesy ENTER (Return) a my si nyní vyzkoušíme, jak se bude chovat internetový prohlížeč, když pro oddělení odstavce použijeme v textu HTML souboru klávesu ENTER.
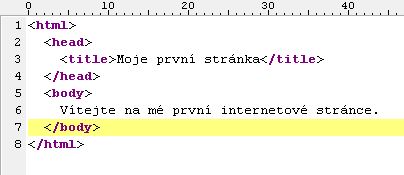
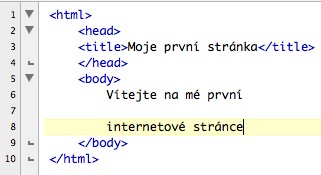
Rozdělíme si nyní větu v 6. řádku pomocí ENTER na dva ostavce (na dva řádky):

Soubor nyní uložte a otevřete ho v libovolném prohlížeči. Co nám prohlížeč zobrazí?
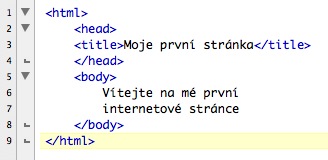
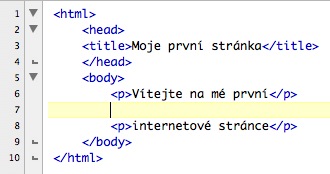
Namísto dvou odstavců se objeví odstavec jeden. Postup nyní zopakujeme s tím rozdílem, že za slovem “první” vložíme dnakrát ENTER. Upravte soubor následovně, uložte a znovu otevřete v internetovém prohlížeči.
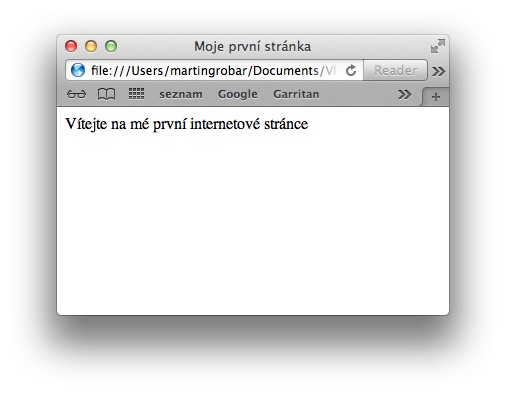
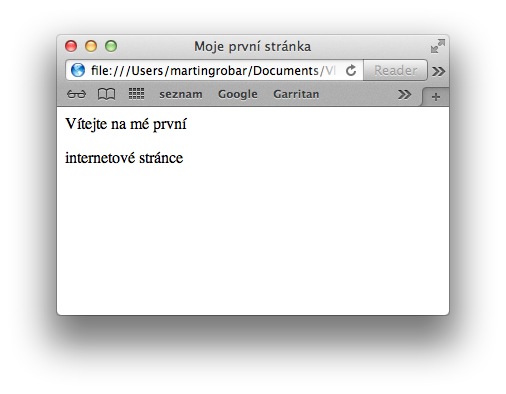
Když otevřeme soubor v prohlížeči, uvidíme stále a pouze jednu větu, jak ukazuje předešlý obrázek.
Jak na to, aby nám internetový prohlížeč dělal odstavce? Musíte znát speciální tag pro odstavec, kterým příslušný text ohraničíte. Pak se budou dít věci :-)
Tak se jmenuje <p> což je zkratka z anglického Paragraph - odstavec. Je to párový tag, takže existuje ve dvou provedeních” <p> a </p>.
Nyní upravte text souboru index.html podle následujícího obrázku:
Soubor uložme a otevřeme v libovolném internetovém prohlížeči. Uvidíme to, co jsme chtěli.
Jednotlivé prohlížeče nerozumějí klávese ENTER. Když chcete vytvořit odstavec, musíte text odstavce orámovat tagem <p> a tagem </p>. Všimněte si, že mezi dvěma odstavci je docela velká mezera. Jak se udělala? Možná mi odpovíte, že je to mezera, která je v 7. řádku souboru index.html, kterou jsme vytvořili zmáčknutím klávesy ENTER, ale tak to není, protože již víme, že ENTER nám prohlížeče neberou. Prohlížeče dělají za odstavcem velkou mezeru automaticky - říká se jí odsazení.
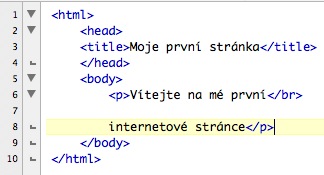
Když použijeme nabísto tagu <p> jiný tag pro oddělování textu, mezera zmizí. Tag se jmenuje </br> a není párový. To znamená, že se nic neohraničuje ale pouze se píše jako jeden tag za slovo, které má být poslední v řádku. V našem případě je to slovo “první”. Upravte soubor podle následujícího obrázku:
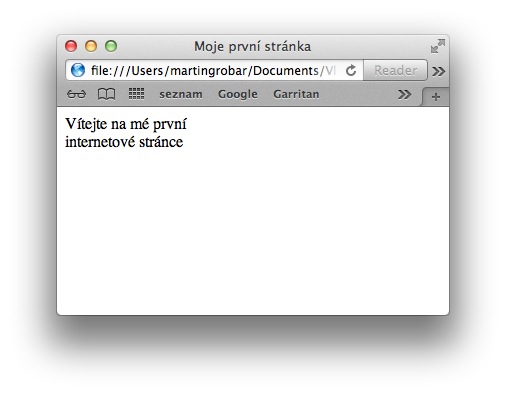
Co jsme změnili? za slovo “první” jsme vložili tag </br> a před slovem “internetové” jsme smazali tag <p>. Pokud soubor uložíte a otevřere v prohlížeči, mělo by se zobrazit následující:
A máme mezeru pryč. Opět se vás ale zeptám kolik máme na stránce odstavců? Pokud odpovíte 2, tak je to špatná odpověď. Vytvořili jsme pouze jeden odstavec, ve kterém je ale jedno zalomení. Tag </br> je z angličtiny BREAK - zlomit. Nevytváří konec odstavce, pouze ho zalamuje - tedy nastavuje šířku textu. Odstavec vzniká tagy <p> a </p> - a dobře se podívejte do souboru index.html, kolik je tam párových tagů <p></p>? Pouze jeden.
Tolik o vytváření a zalamování odstavce.