
HLAVNÍ SCHÉMA HTML
Něco o HTML. Je to počítačový jazyk pomocí kterého můžete vytvořit webové stránky. Jak je jistě známo, internetové stránky v dnešní době obsahují mnoho prvků: text, obrázky, zvukové a videosoubory, blogy a mnoho dalšího. Pomocí HTML se programuje, kde a jak se tyto prvky budou na stránce zobrazovat. Nastavují tedy pouze umístění a vzhled jednotlivých prvků. HTML se soustřeďuje především na text a jako takový je tedy součástí všech internetových stránek. Existují i jiné počítačové webové jazyky: PHP, Javascript, CSS, aj. Ti, kdo chtějí studovat webovou grafiku a tvorbu webových stránek se s těmito jazyky určitě seznámí. My však zaměříme pozornost pouze na HTML a trochu na CSS.Každý cizí jazyk obsahuje svá slovíčka a fráze, které se musíme naučit, jestli chceme cizí řeč ovládat. Nejinak je tomu u programovacího jazyku HTML. Zde se tato cizí slovíčka jmenují TAGY. Od ostatních slovíček v souboru je poznáme tak, že jsou ohraničena šipkovými závorkami <>.

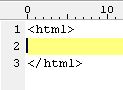
V předchozím obrázku jsem napsal dva TAGY: a . Jsou dva, ale je to vlastně jeden PÁROVÝ TAG. To znamená, že existuje ve dvou provedeních - u druhého tagu musí být lomítko /. První tag chápejme jako začátek a druhý jako konec. Když bychom např. chtěli slovo AHOJ neformátovat pomocí HTML jako tučné, museli bychom toto slovo ohraničit párovým tagem. O formátování ještě budeme hovořit a tak jen zjednodušeně použijeme vymyšlený tag
Všimněte si, že u druhého tagu je navíc lomítko a to znamená, že tučné formátování je ukončeno. Oba tagy jsou jako hranice (mantinely) mezi které se píše text, který má být formátován tučně.
S jednotlivými tagy se budeme seznamovat postupně tak, aby jste zvládali jejich osvojení.
Na úvod jsem si pro vás připravil hlavní schéma HTML - tedy takovou osnovu, která musí být u každé internetové stránky. Pokud ji nenapíšete, nebude ji pak internetový prohlížeč chápat a rozumět a zobrazí ji úplně jinak, než jste třeba mysleli. Co k tomuto schématu budeme potřebovat? Několik tagů a pak postup:
TAGY HTML schémata:

Postup:
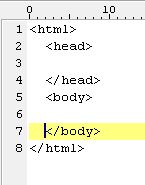
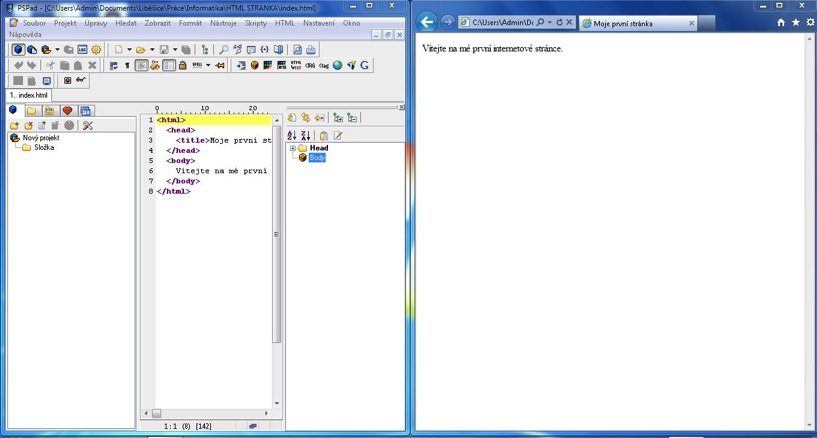
Schéma musí mít každá stránka a je tedy důležité při vytváření stránek opsat následující schéma. Třeba tomu ještě neporozumíte, ale postupně to pochopíte. Každá webová stránka obdahuje následující schéma, ve kterém se všechny představené tagy seřazují tak jak ukazuje obrázek:

Schéma má tedy celkem 8 řádků. Je možné smazat 3. a 6. řádek, protože jsou prázdné, ale pro jasnost jsem je ponechal. Doporučuji těchto 8 řádků zapamatovat nebo přepsat někam do sešitu, protože se tímto schématem vždy začíná při tvorbě internetových stránek.
Prázdné řádky jsem ponechal záměrně, protože do nich nyní napíšeme text.
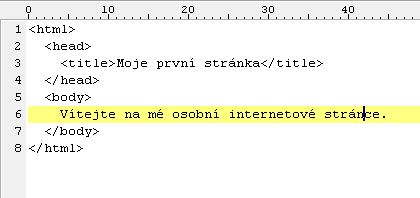
Do třetího řádku napíšeme větu: “Moje první stránka” a tuto větu ještě navíc olemujeme párovám tagem
Do šestého řádku vepíšeme větu: “Vítejte na mé osobní internetové stránce.” Tuto větu nebudeme lemovat žádnými tagy. Úkol by měl nyní vypadat následovně:

Když jste úkol splnili, je na čase náš první programový soubor uložit. Z menu spustíme příkaz Menu/Uložit a otevře se známé okno pro uložení. Stránku si uložte jednotným názvem jako index.html, do libovolné vlastní složky Dokumenty.
Po uložení si otevřme libovolný internetový prohlížeč a zmáčkněme klávesovou zkratku CTRL+O (Otevřít). Tím se otevře známé okno, ve kterém nalezneme náš nový soubor index.html a otevřeme ho.

Výsledek by měl vypadat podle následujícího obrázku. Internetový prohlížeč zobrazil větu: “Vítejte ...” a pro pojmenování záložky použil text umístěný mezi tagy TITLE.

Naše první internetová stránka se zobrazuje v internetovém prohlížeči jako věta na bílém pozadí. Takto můžete do internetové stránky vložit libovolný počet vět, ale tyto věty musíme psát dovnitř tagu BODY. Vložili jsme do internetové stránky text a s ním budeme nyní pracovat.
Na závěr několik slovíček:
Body - tělo
Title - nadpis
Head - hlava, hlavní část